
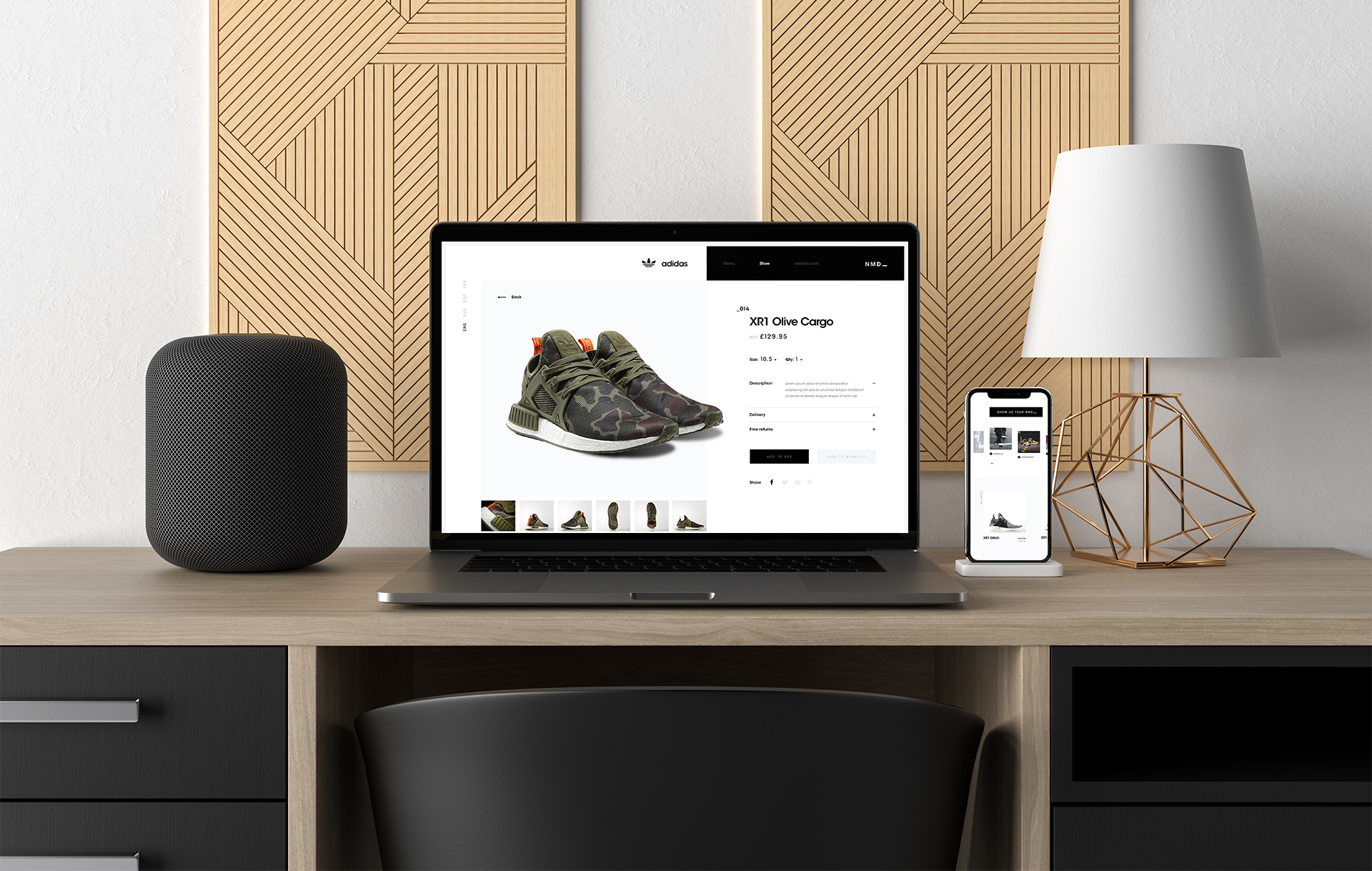
We offer services involving design and development of websites: From E-Commerce, CMS to completely responsive experiences across all devices.
Discover how we build websitesFrom new brand identities to help push your companies marketing forward, to revisions of pre-existing visual identities to meet current industry standards.
Explore our branding service

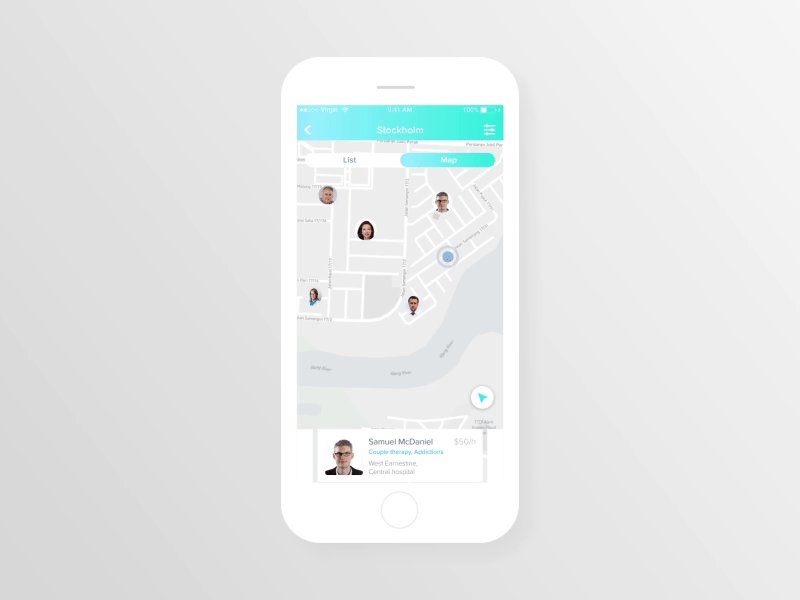
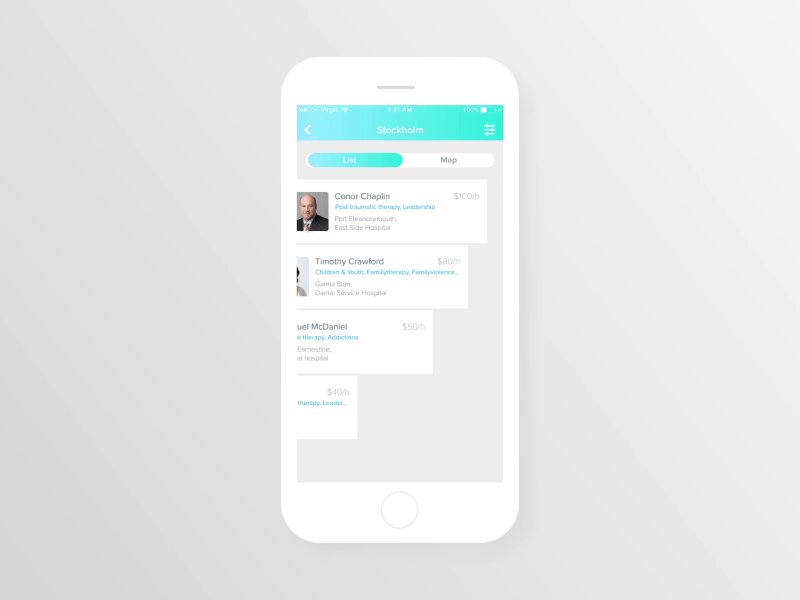
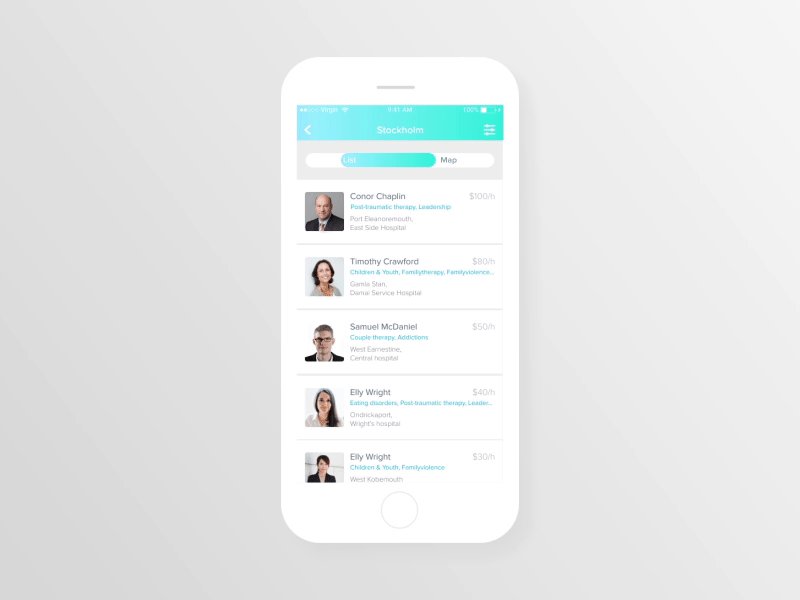
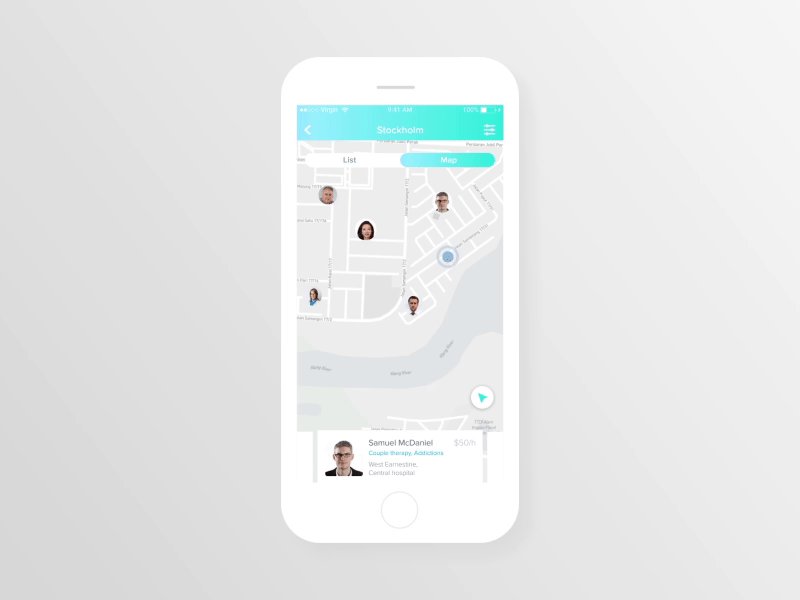
From mobile app designs, to dashboards and complete responsive layouts for websites. Our UI/UX design team produce beautiful products that are attractive, functional and intuitive for the end-user.
From micro-interactions to layoutsAfter speaking with our client. Kanban boards are created to allow for more a decisive timeline.
We use this as an opportunity to examine and come up with viable solutions.
An endlessely useful asset in the project, they offer an opportunity to discover new ways of thinking.
After discussing our ideas with team members and our client. We begin to create product prototypes.
Another opportunity for further discussion, we use this phase to discover bugs and issues.
A phase used until everything is able to work functionally, be it a logo, advertisement or website.
Prototypes working? We can now move on to getting everything to a stage ready for demployment.
No reason not to double check what we've made is the best it can be, right?
This can come in the form of delivering logo assets, a websites code, project assets etc.
The final phase in the development of the project, used to make sure everything is ready for market.
Because our relationships with clients are ongoing, we like to stick around and help where it's needed.